블로그의 가독성을 결정 짓는 가장 중요한 요소. 티스토리의 오디세이 스킨에서 본문의 제목, 본문의 폰트는 어떻게 변경할 수 있을까요?
블로그를 운영하다 보니 블로그 내용의 가독성을 따질 수밖에 없습니다. 그리고 가독성을 금방 향상할 수 있는 방법 중 하나가 바로 폰트 변경입니다.
예를 들어 신문이나 공식 칼럼을 생각하시면 잘 이해하실 수 있을 것입니다. 과연 대형 기업에서 아무 폰트나 사용할까요? 아마 거르고 걸러서 가독성 + 눈이 피로하지 않는 폰트를 선택하여 기사 등을 게시하고 있을 거예요.
블로그라고 다를까요?
필자 개인적으로는 블로그일 수록 더 가독성이 뛰어나야 한다고 생각합니다. 일종의 지속적인 유입을 기대하기 위해서지요. 그렇기 때문에 본문이나 본문의 제목은 개인이 판단해서 가독성이 뛰어난 폰트를 설정해 주시는 것이 블로그 유입을 위해서 도움이 될 거라고 판단합니다.
그렇다면 본문 제목과 본문의 폰트는 어떻게 바꿀 수 있을까요?
1. CSS 에 폰트 삽입
먼저, 폰트를 골라야겠죠? 폰트는 보통 '눈누' 사이트를 많이 애용합니다. 저도 개인적으로 많이 애용하고 있습니다.
▽▽ 눈누 사용 관련 블로그 ▽▽
티스토리 블로그 제목(상단 타이틀) 폰트 변경하기 for 오디세이 스킨
눈누 홈페이지 사용 관련해서는 위에 포스팅에 설명을 했습니다. 참고해 주시고 먼저 웹폰트를 복사해 주세요.
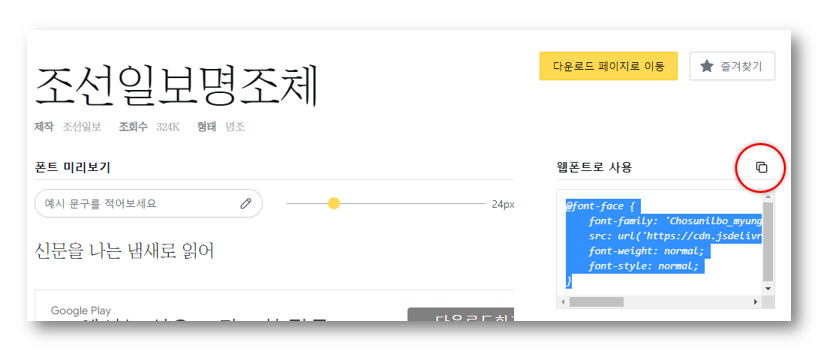
예시로 [조선일보명조체] 를 사용해 보겠습니다. 눈누 홈페이지에서 아래 사진의 [웹폰트로 사용]을 눌러서 폰트 코드를 복사해 주세요.

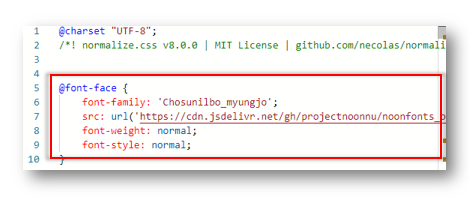
그리고 [블로그관리]->[스킨편집]->[html편집]->[CSS] 에서 맨 앞에 아무 곳에 붙여 넣기 해주세요.

CSS에서 웹폰트를 사용하기 위해서는 폰트 코드를 미리 CSS 첫 코드 부근에 붙여넣기를 하여 초기 셋팅을 해야 합니다. 이것은 오디세이 스킨뿐만 아니라 다른 스킨도 마찬가지입니다.
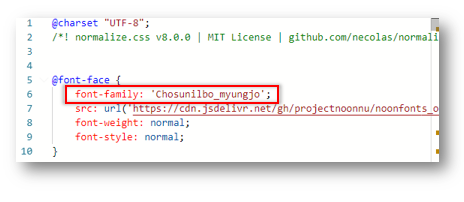
그리고 우리는 초기 세팅 된 웹폰트 코딩에서 아래 코드만 쓸 예정입니다.
메모장에 복사, 붙여 넣기 해서 미리 준비해 주세요.

2. 본문 제목 폰트 변경
본문 제목도 CSS 편집 화면에서 할 수 있습니다.
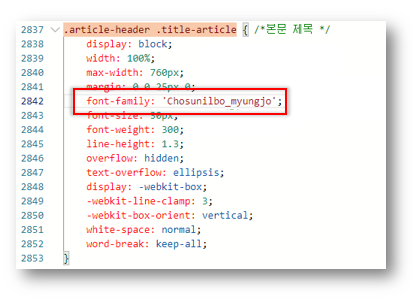
먼저, 아래 코드를 복사해서 CTRL+F 후 CSS 편집 화면에서 찾아주세요.
.article-header .title-article
그리고 처음에 나오는 코드에서 앞서서 미리 메모장에 옮겨 놓았던 font-family : '폰트 이름'을 복사, 붙여넣기 해주시면 본문 제목의 폰트는 변경됩니다.

밑의 사진은 저의 포스팅 중에 하나의 제목인데 [조선일보명조체]로 깔끔히 바뀐 것으로 볼 수 있습니다.
지금 보니 뭔가 느낌이 신문사 블로그 같군요.

3. 본문 폰트 변경
본문 폰트 변경하는 법도 본문 제목과 다를 바 없습니다. 본문이 해당되는 코드를 찾아 font-family : '폰트 이름'의 코드를 넣어 주시기만 하면 됩니다.
먼저, 아래 코드를 복사해서 CSS 편집 화면에서 CTRL+F 후 찾아 주세요.
.article-view p
만약, 찾으면 코드가 두 개 나올 거예요. 첫 번째는 PC 용, 두 번째 모바일 용입니다. 각각의 코드에 내에 앞서서 복사하였던 font-family를 입력해주시면 됩니다.

그러면 아래와 같이 깔끔하게 폰트가 변경된 것을 확인할 수 있습니다.

4. 폰트 사이즈 변경
지금까지 폰트를 바꾸는 법에 대해서 알아보았는데요. 아마 한 가지 궁금증이 생길 거예요. 폰트 사이즈는 어떻게 변경하나? 라는 것입니다.
폰트 사이즈의 경우, font-family를 붙여 넣기 하였던 코드 구문 내에 보면 'font-size : 00px'이라는 구문이 있습니다.
뒤의 00px를 건드려 주시면 폰트 사이즈를 깔끔히 수정할 수 있습니다.
너무 크면 가독성을 해칠 수 있으니 블로그 유저 층을 고려해서 알맞은 폰트 사이즈를 선택하시면 됩니다.

'블로그잡담' 카테고리의 다른 글
| 다음 메인에 올랐습니다. 하지만 표시할 수 있는 광고의 수가 제한되었습니다. (0) | 2023.04.19 |
|---|---|
| 티스토리 오디세이 스킨 인피드 광고 설정하는 법 (2) | 2023.04.17 |
| 티스토리 오디세이 스킨 - 본문 제목 배경색 변경, 블러 처리하기 (0) | 2023.04.10 |
| 티스토리 오디세이 스킨 - 본문 현재글/이전글, 관련글 삭제 방법 (0) | 2023.04.10 |
| 티스토리 애드센스 한번에 승인 된 후기 - 조건, 비결은? (2) | 2023.04.10 |