네이버 블로그에서 티스토리로 넘어오면서 가장 좋았던 것은 웹페이지를 가공할 수 있다는 점이었습니다. 뭐.. 호불호가 있겠지만요. 네이버의 짜여진 틀보다는 티스토리의 확장성이 더 뛰어난 것은 사실이니깐요.
그렇다보니 블로그를 하면서 욕심이 하나 생긴 거라면, 누군가가 내 블로그를 방문했을 때 조금은 심미적으로 잘 보이면 어떨까라는 생각을 가졌습니다. 그러다 보니 초보 블로거이긴 하지만 티스토리 꾸미는 법을 많이 찾고 있는데요.
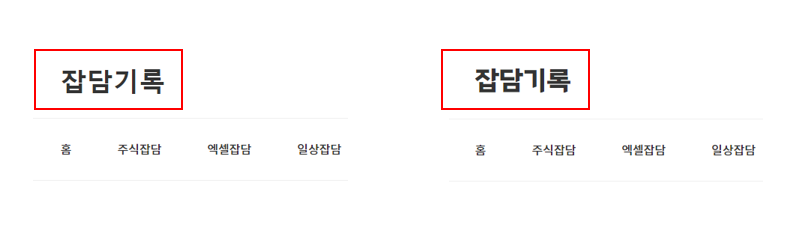
그 중에서 가장 메인이 되는 것이 아닐까 싶습니다. 티스토리 블로그 제목의 폰트 변경입니다.
블로그의 제목, 상단 타이틀은 블로그의 명판과도 같고 길거리 상점들의 간판이라고 볼 수 있습니다. 간판이 예뻐야 한번 왔던 사람들이 또 오지 않을까요?

간판의 경우, 아이콘으로도 따로 제작할 수 있는 거 같은데 그것은 아직 고수의 영역인거 같아 이번에는 가장 쉽게 바꿀 수 있는 폰트 변경을 해보도록 하겠습니다.
1. 웹폰트(web font) 를 사용하는 사이트 이용
먼저, 웹폰트를 제공하는 사이트를 이용해야 합니다. 당연히 상업적으로 이용 가능한 무료 한글 폰트 일 수록 더욱 좋습니다. 검색을 해보니 여러 사이트들이 있는 것 같은데 대표적으로 '눈누'라는 사이트가 유명하더라고요.
눈누
상업용 무료한글폰트 사이트
noonnu.cc
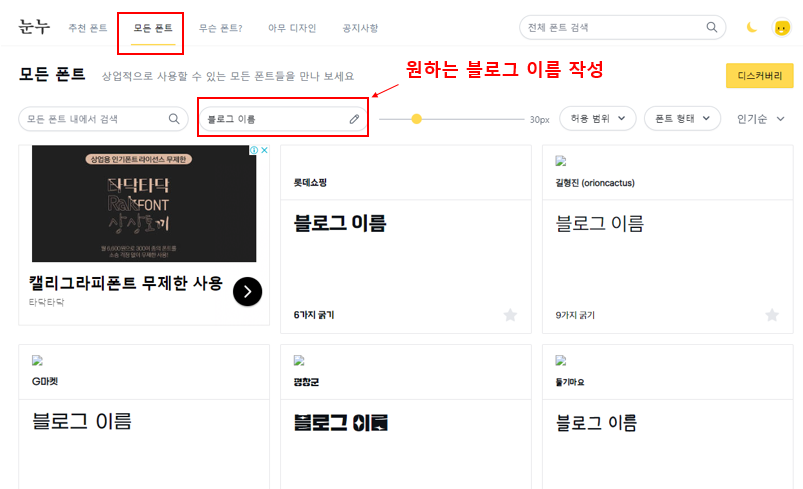
위의 링크를 통해서 '눈누' 라는 사이트를 들어가 주시고 모든 폰트에서 블로그의 이름을 입력하여 주세요.

그러면 리스트에 있는 모든 폰트들이 작성한 블로그 이름으로 적용되어 자동으로 출력이 됩니다.
이 중 원하는 폰트 하나를 클릭해주세요.
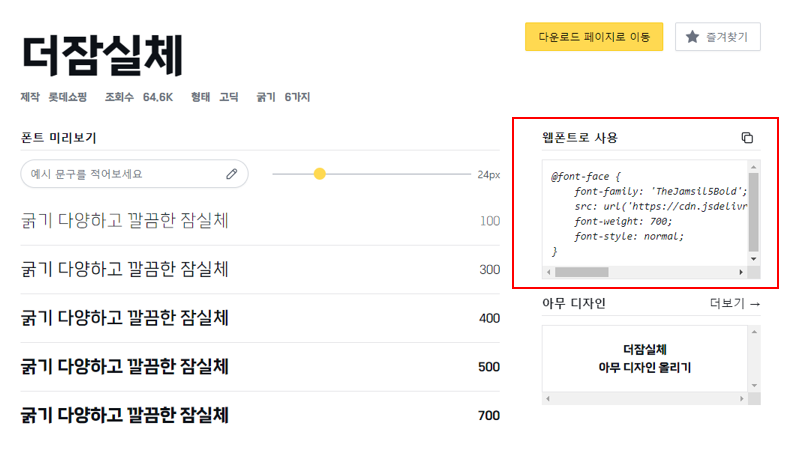
예를 들어 '롯데쇼핑의 더잠실체'가 마음에 들었다고 가정하고 클릭을 했다고 해요. 그리고 나서 오른쪽 상단의 '웹폰트로 사용'이라고 되어있는 칸의 코딩 구문들을 복사해주세요.

2. 블로그의 스킨 편집에서 코딩 편집
본인의 블로그로 돌아오신 다음에 블로그 편집 -> 꾸미기의 스킨 편집 -> html 편집을 눌러주세요.
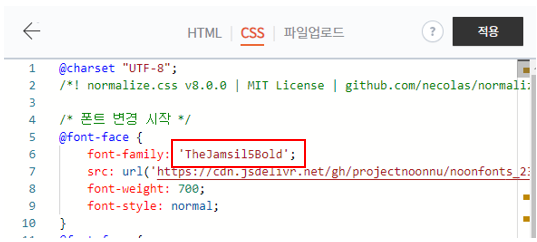
그리고 CSS 편집창으로 가셔서 아래 사진처럼 맨 처음 줄에 붙여 넣기 해주시면 됩니다.

참고로 코딩의 기능 중 주석이라는 기능이 있습니다. 주석이 뭐냐하면 코딩에 영향을 미치지 않는 구문으로 코딩을 설명하는 구문이라고 할 수 있습니다. 예를 들어 아래 사진의 /* 폰트 변경 시작 */ 과 같은 거죠. 그래서 본인이 나중에 편집하기 쉽도록 주석을 달아 주면 좋습니다. 주석을 달 때는 /* 주석 내용 */ 로 표시해 주시면 됩니다.
이 때, 빨간색 사각 박스로 표시해 놓은 'TheJamsil5bold' 를 잘 기억해 주세요.
여기까지 오셨으면 거의 다 오셨습니다.
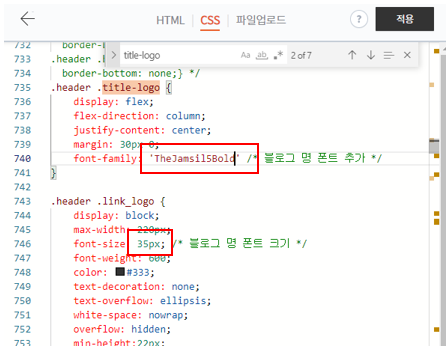
이제 동일 CSS 편집창에서 Ctrl + F 키를 눌러서 title-logo 라고 검색해 주세요.
그리고 개개인마다 틀릴 수 있지만 740번 열 근처의 font-family 를 찾아주세요. 아까전에 기억하라고 했던 TheJamsil5bold 아시죠? 그것이 폰트명으로 font-family 칸에 입력하여 주시면 마무리가 됩니다.

그리고 Font-Size 가 작거나 크다? 그러면 밑의 font-size 에서 px 수를 조절해 주시면 됩니다.
그러면 밋밋했던 블로그 타이틀이 조금은 자기만족 스러운 디자인으로 재탄생합니다.

참 쉽죠?
'블로그잡담' 카테고리의 다른 글
| 티스토리 오디세이 스킨 본문 제목, 본문 폰트 변경하기 (3) | 2023.04.13 |
|---|---|
| 티스토리 오디세이 스킨 - 본문 제목 배경색 변경, 블러 처리하기 (0) | 2023.04.10 |
| 티스토리 오디세이 스킨 - 본문 현재글/이전글, 관련글 삭제 방법 (0) | 2023.04.10 |
| 티스토리 애드센스 한번에 승인 된 후기 - 조건, 비결은? (2) | 2023.04.10 |
| 티스토리 내 글의 방문자수가 갑자기 증가하였다? (3) | 2023.03.23 |